One-click Filtering in SharePoint using JSON formatting and URL parameters
Scenario:
Users often ask me for a faster, simpler way to filter items in a SharePoint list or library. Usually by a single column value such as Department, or Customer, etc.
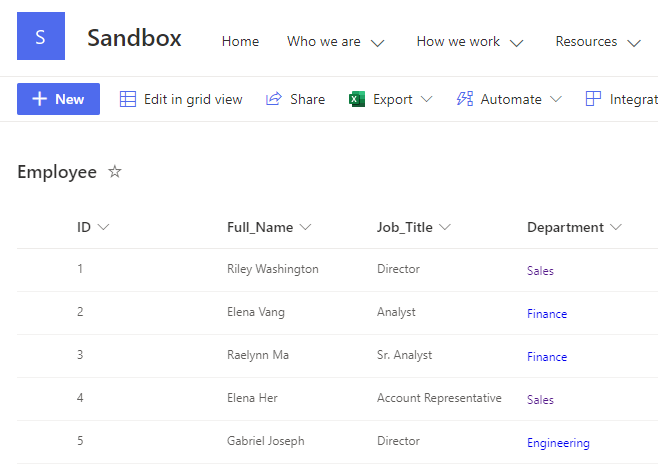
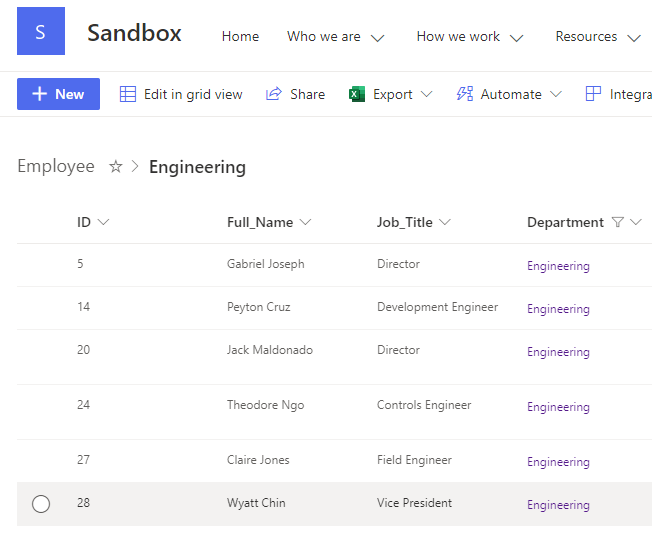
For example, a user is browsing the list of all employees but only wants to see employees from a specific department.
They could do it the slow, tedious way:
- Go to the Department column header
- Click the dropdown
- Click ‘Filter by’
- Scroll through all the options
- Click the department to filter by
- Click ‘Apply’
OR, with the solution below, the process can be reduced from 4 clicks (and a lot of scrolling) down to 1 single click.
Solution:
We can accomplish 1-click filtering by using JSON formatting on the column to render it as a link and using URL parameters in that link to identify the fields and values to be filtered.
(This is already what happens when we filter the standard way in a modern SharePoint list or library. When the user clicks ‘Apply’ it loads the page with the selected values assigned to the URL parameters. All we’re doing in this solution is simplifying the process down to one click to make it easier for our users.)
These are the URL parameters we’ll need to include in the link:
- FilterField1 – this identifies the column to filter
- FilterType1 – this identifies the type of data in the column (Text, Number, DateTime, etc.)
- FilterValue1 – this specifies the exact value to filter by
- FilterDisplay1 – this specifies what text to display in the interface to show the user which filter is applied
Here’s an example of a URL with these parameters included:
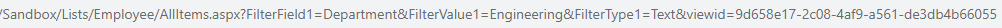
https://########.sharepoint.com/sites/Sandbox/Lists/Employee/AllItems.aspx?FilterField1=Department&FilterType1=Text&FilterValue1=Engineering&FilterDisplay1=Engineering
The structure of the URL is the site address followed by the path to the list or library followed by “/AllItems.aspx?”…
The characters after the question mark specify the URL parameters and their values.
Now, all we need to do is apply the JSON formatting to the column to render it as a properly structured link with the necessary URL parameters:
- Step 1: Determine the internal name of the column you want to filter (you can do this by filtering by that column via the standard (slow) way and then looking in the URL to see what name is assigned to the FilterField1 parameter). In this case it’s Department.

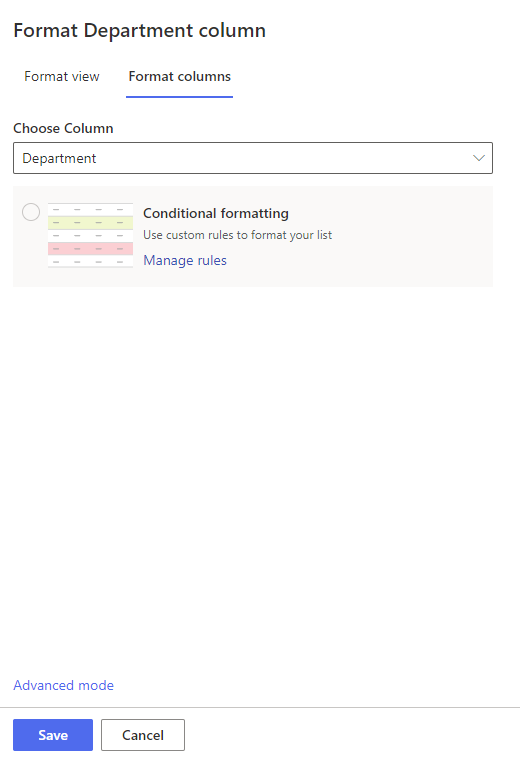
- Step 2: Click on the dropdown next to the column header and under “Column settings” click “Format this column”
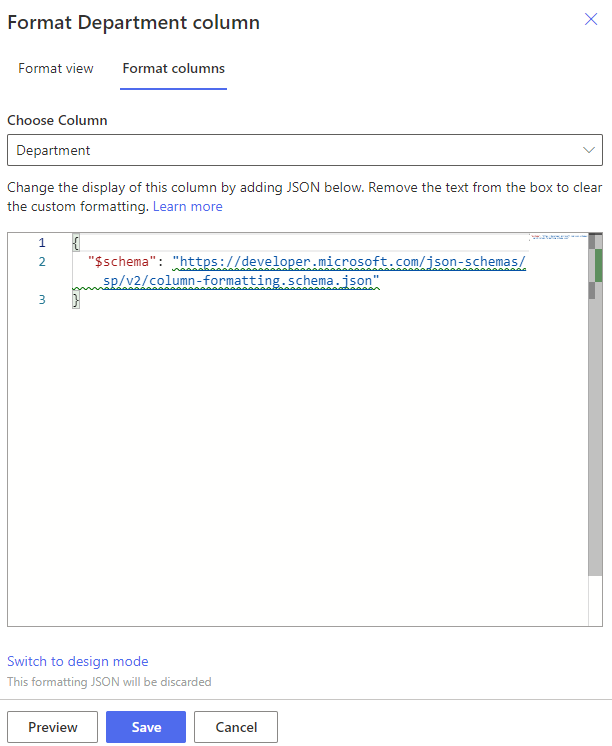
- Step 3: Click on “Advanced mode” at the bottom of the Format column panel


- Step 4: Copy and paste the JSON below into the box and make certain to change the site URL and FilterField1 and FilterType1 values to match your site URL and your column’s internal name and type.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "@currentField",
"style": {
"text-decoration": "none"
},
"attributes": {
"target": "_blank",
"href": "='https://########.sharepoint.com/sites/Sandbox/Lists/Employee/AllItems.aspx?FilterField1=Department&FilterType1=Text&FilterValue1='+@currentField+'&FilterDisplay1='+@currentField"
}
}Explanation of the JSON above:
- The JSON above sets the column’s HTML element (elmType) to an anchor tag or “a”.
- It sets the “txtContent” of the element (the text that appears in the column) to be the current field’s value using the reference “@currentField”.
- It sets the “target” attribute to “_blank” to make the link open in a new tab.
- Finally, it sets the “href” attribute to the URL with the needed filter parameters.
- FilterField1 is set to the internal column name (‘Department’ in this example).
- FilterValue1 is set to the current value in the selected column using “@currentField”.
- FilterDisplay1 is likewise set using “@currentField”.
- FilterType1 is Text in this example.
Conclusion:
We now have provided the user with a one-click way to filter the list by a specific column and value.


hey dad its me fox i’m at school right now